Conectarse
Últimos temas
Bookmarking social



Conserva y comparte la dirección de Mundo Virtual en tu sitio de bookmarking social
Conserva y comparte la dirección de .::Comunidad Online::. en tu sitio de bookmarking social
Cómo hacer botones estilo Apple sin perder la vida en el intento.
2 participantes
Página 1 de 1.
 Cómo hacer botones estilo Apple sin perder la vida en el intento.
Cómo hacer botones estilo Apple sin perder la vida en el intento.
Ejemplo de cómo hacer botones al estilo Apple iPhone de una forma sencilla con Photoshop (CS2), pasos a seguir:
Creamos un archivo nuevo con las siguientes propiedades:

Pintamos el fondo de color Negro con la Herramienta Bote de Pintura (G) y ponemos un texto de color blanco en el centro, yo he usado la fuente Gill Sans MT, aunque no es la que usan ellos pero se parece.

Le daremos el foco a la segunda frase, hemos creado cada frase en unca capa distinta.
Creamos un rectangulo con la Herramienta Rectángulo redondeado (U), de radio he puesto 0,1cm. y de color Negro, podemos ocultar la capa Fondo (la inicial) para poder ver el botón mientras trabajamos con él, ya que es del mismo color que el fondo de momento.

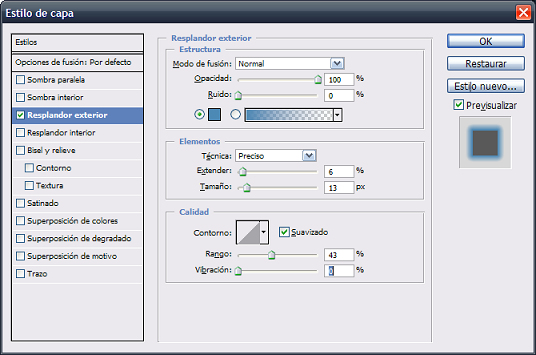
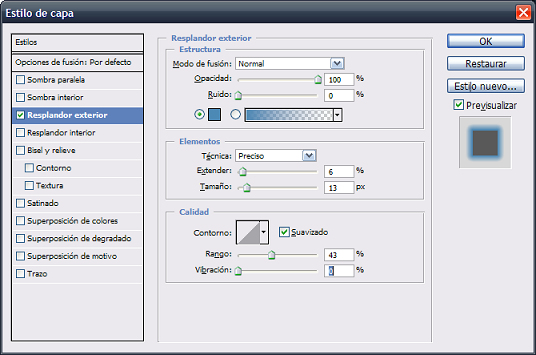
Clic derecho en la capa del boton y Opciones de fusión, marcaremos la opcion Resplandor Exterior (el color azul que he usado yo es el #4D89B5) y la dejaremos tal que así:

También activaremos la opción de Superposición de degrado y la dejaremos así:

Marcamos el resplandor interior y lo ponemos de color negro, para que quede el borde interior del boton negro y no llegue el brillo hasta los bordes:

De momento nos queda así:
 Ahora creamos una capa nueva, yo la he llamado “Brillo Boton” y alli hacemos una elipse bien grande y la pintamos de blanco, algo como esto:
Ahora creamos una capa nueva, yo la he llamado “Brillo Boton” y alli hacemos una elipse bien grande y la pintamos de blanco, algo como esto:

Ahora teniendo seleccionada esa elipse hacemos clic en la capa del botón mientras mantenemos pulsada la tecla Control, luego Shift + Ctrl + I, y luego Suprimir, con eso habremos eliminado toda la parte de la elipse que no concurra con el botón, le restamos opacidad a la capa de la elipse, lo suyo seria dejarlo a un 15% más o menos.

Le ponemos un suave degradado al Fondo entre negro y gris y ya tenemos listo nuestro pedazo de boton a lo Apple iPhone!.
Así quedan las capas:

Y el resultado final:

Creamos un archivo nuevo con las siguientes propiedades:

Pintamos el fondo de color Negro con la Herramienta Bote de Pintura (G) y ponemos un texto de color blanco en el centro, yo he usado la fuente Gill Sans MT, aunque no es la que usan ellos pero se parece.

Le daremos el foco a la segunda frase, hemos creado cada frase en unca capa distinta.
Creamos un rectangulo con la Herramienta Rectángulo redondeado (U), de radio he puesto 0,1cm. y de color Negro, podemos ocultar la capa Fondo (la inicial) para poder ver el botón mientras trabajamos con él, ya que es del mismo color que el fondo de momento.

Clic derecho en la capa del boton y Opciones de fusión, marcaremos la opcion Resplandor Exterior (el color azul que he usado yo es el #4D89B5) y la dejaremos tal que así:

También activaremos la opción de Superposición de degrado y la dejaremos así:

Marcamos el resplandor interior y lo ponemos de color negro, para que quede el borde interior del boton negro y no llegue el brillo hasta los bordes:

De momento nos queda así:
 Ahora creamos una capa nueva, yo la he llamado “Brillo Boton” y alli hacemos una elipse bien grande y la pintamos de blanco, algo como esto:
Ahora creamos una capa nueva, yo la he llamado “Brillo Boton” y alli hacemos una elipse bien grande y la pintamos de blanco, algo como esto:
Ahora teniendo seleccionada esa elipse hacemos clic en la capa del botón mientras mantenemos pulsada la tecla Control, luego Shift + Ctrl + I, y luego Suprimir, con eso habremos eliminado toda la parte de la elipse que no concurra con el botón, le restamos opacidad a la capa de la elipse, lo suyo seria dejarlo a un 15% más o menos.

Le ponemos un suave degradado al Fondo entre negro y gris y ya tenemos listo nuestro pedazo de boton a lo Apple iPhone!.
Así quedan las capas:

Y el resultado final:


Rastone
Staff Comunidad Online.
-

 Mensajes : 21
Mensajes : 21
 Re: Cómo hacer botones estilo Apple sin perder la vida en el intento.
Re: Cómo hacer botones estilo Apple sin perder la vida en el intento.
que buen resultado final !
gracias!!!
gracias!!!

pablog
Empezando
 Mensajes : 15
Mensajes : 15
 Temas similares
Temas similares» 15 tipografías con estilo 2.0
» Crea avatares al estilo Wii
» Como agrego amigos en mi perfil??
» Como abrir una valija sin la llave del candado
» Crea avatares al estilo Wii
» Como agrego amigos en mi perfil??
» Como abrir una valija sin la llave del candado
Página 1 de 1.
Permisos de este foro:
No puedes responder a temas en este foro.

» NUEVO MU 2010!!! SERVER ONLINE S2 S4 Y TIBIA Y MAS.
» Mu eleveth season 5
» Nuevo Gran Mu ..::Imperio-Mu::.. Pruebalo :)
» MuPirata 99c
» Mu online azteca -la leyenda del continente Pre season 5
» Mu Online Azteca Pre Season 5. El Mejor de México!!!!
» MU TITAN SEASON 4 EXP X1500 65K STATS FULL MASTER RESET
» Radical-RO Server de Ragnarok